¶ User Guide: Installing and Configuring the GoAI EAA 2025 in WooCommerce
This guide provides step-by-step instructions on how to install the GoAI EAA 2025 for WooCommerce, configure the script, and ensure it works correctly on your store's frontend.
¶ Step 1: Configuring the GoAI EAA 2025 Script
¶ 1.1. Generate Your Personalized Script
Visit the GoAI AIA Panel:
https://aia.gomage.com/
Log in with your credentials.
Generate your unique clientUid and customize the following parameters:
- buttonColor: Button color in hexadecimal format (e.g.,
#2cac2c). - bgColor: Background color in hexadecimal format (e.g.,
#4b2a2a). - position: Button position (
bottom-left,bottom-right,top-left,top-right).
Copy the generated script URL, for example:
bash
Copy code
https://aia.gomage.com/js/eaa.min.js?clientUid=dbljpvsyb&buttonColor=#2cac2c&bgColor=#4b2a2a&position=bottom-left
¶ Step 2: Adding the GoAI EAA 2025 in WooCommerce
To integrate the GoAI EAA 2025 script into your WooCommerce store, you need a plugin that allows adding custom scripts to your site. One of the simplest options is HT Script. However, you can use any other plugin that provides similar functionality. If you already have a plugin that allows adding custom scripts to your site, you can skip installation of the plugin.
¶ Step 2.1. Install HT Script
- Log in to your WordPress admin panel.
- Navigate to Plugins → Add New.
- In the search bar, type HT Script.
- Find the plugin and click Install Now, then Activate.
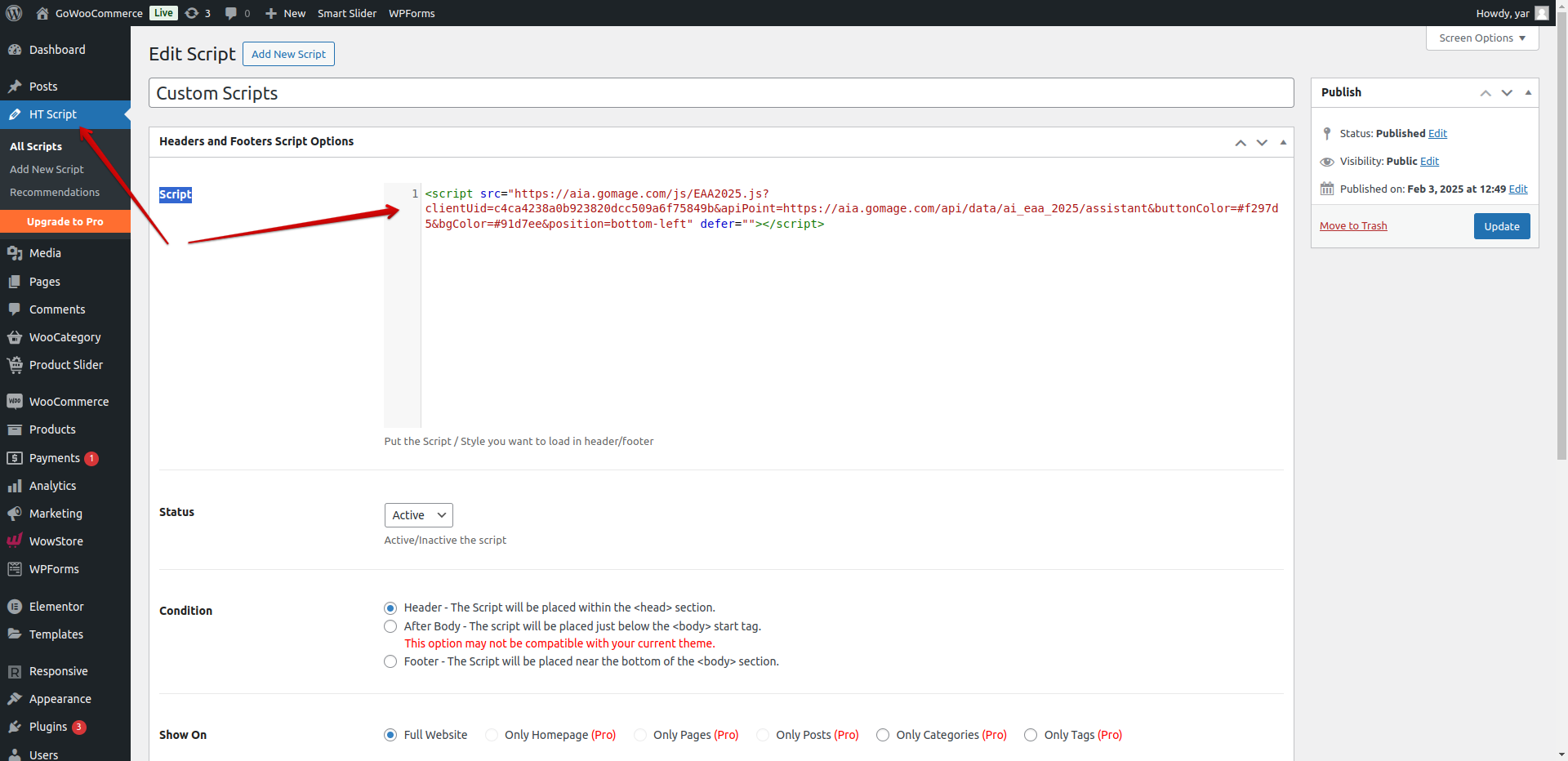
¶ Step 2.2. Adding the AI Assistant Script
- In the WordPress Admin Panel, go to HT Script (found under Settings in the left sidebar).
- Locate the Scripts in Header & Footer section.
- In the Script field, paste the script you generated and copied in the step 1.1:

4. Click Save Changes.
¶ Step 3: Clearing Cache (if needed)
If your WooCommerce site uses a caching plugin, you need to clear the cache after adding the script to ensure it loads correctly. Below are some of the most popular caching plugins and how to clear their cache:
- WP Rocket – Go to Settings → WP Rocket, then click Clear Cache.
- W3 Total Cache – Navigate to Performance → Dashboard, then click Empty All Caches.
- WP Super Cache – Go to Settings → WP Super Cache and click Delete Cache.
- LiteSpeed Cache – Go to LiteSpeed Cache → Toolbox, then click Purge All.
- Autoptimize – Go to Settings → Autoptimize and click Delete Cache.
If your hosting provider has built-in caching (e.g., Cloudflare, SiteGround, Kinsta), you may also need to clear the cache through their control panel.
¶ Step 4: Verifying the Configuration
- Open your store’s frontend.
- Check if the GoAI EAA 2025 button appears in the specified position (e.g., bottom-left) with the configured colors.
¶ Troubleshooting: If the Button Does Not Appear
- Check the
clientUid: Ensure it matches the one generated in the GoAI AIA panel. - Verify the Script URL: Make sure there are no typos in the script URL.
- Clear Browser Cache: Refresh or clear your browser cache to load the latest changes.
You have successfully installed and configured the GoAI EAA 2025 in WooCommerce!